どうやって設定すればいいの?
何がそんなに便利なの?
良いタグを教えて欲しい!!
初めてAddQuicktagの設定を見ると
なにが便利なのか…意味不明ですよね。
しかしタグには使い勝手の良い固定タグがある
・AddQuicktagの設定方法
・AddQuicktagの使い方
・AddQuicktagの便利なタグ紹介
・より早く記事を書くには??
この記事をあなたが読めば
今よりもタグを使いこなせるようになり
早く記事を書けるようになってブログが楽しくなります。
Contents
AddQuicktagの設定方法


良く使うタグをwordpressに
登録できるプラグイン機能です。
何度も同じコードを書かなくても
ボタン一つで書ける機能なので
結果的に作業時間を大幅に短縮できます。
*しかも誤字やミスも防げる!!
AddQuicktagの検索と設定画面まで
簡単3ステップ
➀「AddQuicktag」のプラグインを検索
➁インストールし有効化
➂AddQuicktagを設定する


wordress管理画面
↓
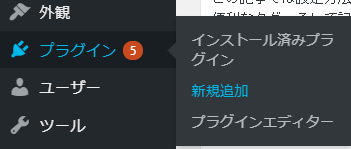
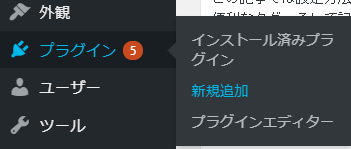
ダッシュボード左側を探す
↓
「プラグイン」の中の新規追加クリック


検索窓に『AddQuicktag』
↓
『検索』をクリック
↓
今すぐインストール
↓
有効化
wordpressに有効化されました。


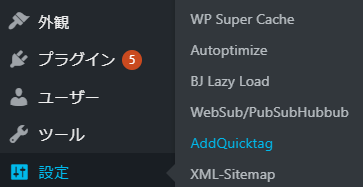
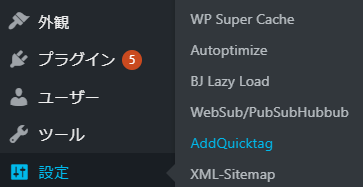
ダッシュボード左側
↓
『設定』の中の『AddQuicktag』
これでAddQuicktagの設定画面に入れます。
AddQuicktagの設定と使い方


設定画面はこんな画面です。


設定に必要なのは、たったの3か所です!!
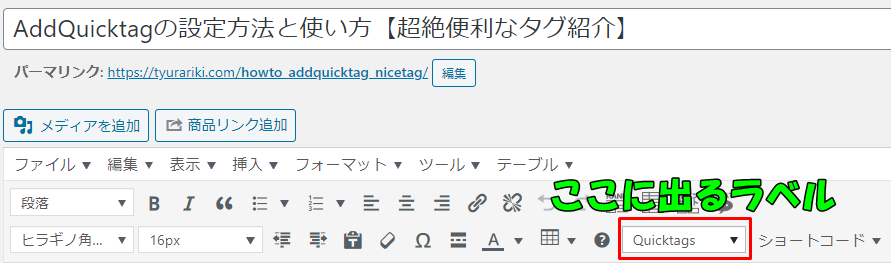
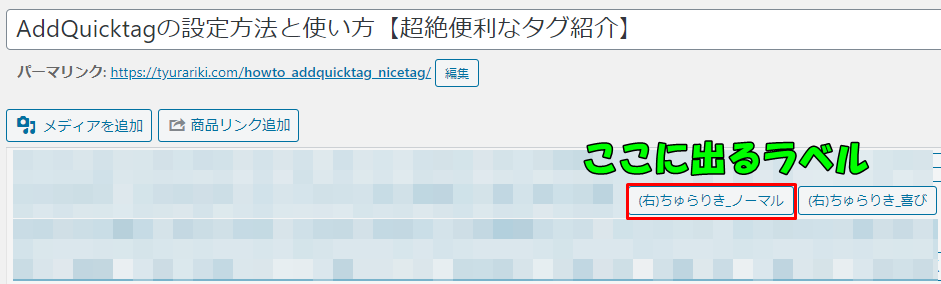
➀ボタンのラベル
これは記事を編集する画面上に
「表示されるボタンのラベル」です。
例:ビジュアルエディターの場合

例:テキストエディターの場合

何のために登録したか分かる名前を付けよう!!
だから余白のタグなら「余白」とかね
➁開始タグと終了タグ
超重要入力項目です。
例えば太字のタグを作りたいのなら…
< strong>太字テスト< /strong>
このような記載が必要なので
開始タグ:< strong>
終了タグ:< /strong>
の入力になります。
必ず「終了タグ」を記載するコト!!
終了タグを間違えると
記事の文章全てに開始タグが反映して、見た目が大きく崩れます。
➂チェックボックス
最後のチェックボックスは
このタグを表示させる場所を指定できます。
チェックボックスを押すと
全てに反映されるのでラクです。
使用しませんが念のため全てチェックつけよう。
これで設定の説明も終了になります!!
AddQuicktagでの便利なタグ紹介


では私が使っている便利なタグを全て紹介します。
| ボタンのラベル | 開始タグ | 終了タグ |
| 余白(下/30px) | <div style=”padding-bottom:30px”></div> | なし |
| 余白(下/50px) | <div style=”padding-bottom:50px”></div> | なし |
| フォント5 | <font size=”5″> | </font> |
| フォント6 | <font size=”6″> | </font> |
| 超重要(赤太文字+黄色背景) | <strong><font color=red style=”background-color:yellow”> | </font></strong> |
| 重要(赤太文字) | <font color=red><strong> | </font></strong> |
| 改行 | </br> | なし |
特に重宝するのは余白のタグ
逆に広すぎる
改行だと大きすぎる
このタグ一覧は汎用性が高いですが
あなたも記事のテンプレートが
固まってきたら、そのタグを登録すると非常に便利です。


全てのタグをコピーできるので、好きなものがあれば登録してOK!!
早くブログ記事を書く方法

タグを利用する最も大きな理由は
「時間と作業を短縮させるため」
ではないでしょうか??
有料テンプレートを活用する
問答無用で有料でテンプレートを使いましょう。
それは有料テンプレートには
ブログ運営者が記事を書きやすくする
工夫がたくさん詰まっているから
ボタン一つでこんな「ボタン」が作れたり
背景を作成できたり
テストだよ
さらに、ランキング表やエクセル表もボタン一つ!!
私も最初は無料テンプレートで
必死に記事を書いていましたが
はっきり言って効率がめちゃ悪い…
ブログを書く時間があまりない…
おすすめの有料テンプレートを知りたい方は
wordpressのオススメテンプレートは??【アフィリエイト向け】を参考にどうぞ
タグと記事の型を活用する
見やすいブログ記事は
ある程度「型」が決まっています
あなたも早く書きたいなら、その「型」に当てはめて書きましょう。
そしてその「型」で定型タグは
『AddQuicktag』に登録して、何度も同じコードを書く時間を無くす
副業ブログの時間の作り方を知りたい方は
サラリーマンが副業ブログの時間を作る方法を公開【これで2年続けた】をどうぞ
まとめ
『AddQuicktag』は良く使うタグを
登録できるプラグインです。
『AddQuicktag』を上手く活用すれば
作業時間も削減できるし、ミスも減らすことができます。
ぜひ積極的に活用して、あなたの記事執筆が捗れば嬉しいです。
リストラに2回遭遇し副業で転職しちゃった
ちゅらりきってどんな人??

製薬企業に入社したが、6年間の間に300人のリストラと事業撤退に遭遇。会社に絶望し、副業を始めて300万を稼ぐことに成功。さらには副業ブログからWEB広告運用者へと転職。信念は「精一杯夢に向かって努力したら幸せ」。会社の仕組みが嫌いで、全てのサラリーマンに個人で稼げる力が必要と考えて、ブログを書いてます。