ツイートをブログに埋め込むには??
サイドバーに自分のツイートを出したい!!
Twitterは自ら情報を拡散できる
無料で手軽なツールのひとつです。
そんな多くの人々にブログ記事を拡散できる
ツールを利用しない手はないですよね!!
・WordpressブログとTwitterの連携方法
・ブログにTwitterを埋め込む方法
・ブログにTwitter投稿を貼り付ける方法(サイドバー表示)
この記事を読んであなたも実践すれば
ブログとTwitterを連携させることができて
今よりもアクセスが増えて、ブログも強くなります。
*この記事はwordpressブログ向けに書いています。
Contents
WordPressブログとTwitterの連携


ブログとTwitterを連携させるには
➀Twitterの設定
➁ブログの設定
➂最終確認
たった3ステップで完了
Twitterの設定
まず最初に「Twitterカード」の設定を行う。
*Twitterカード:
あなたが記事のurlを載せてツイートした時に
Twitter上でタイトル・画像・説明を
意図した内容で設定できる機能のこと


Twitterにブログを登録する


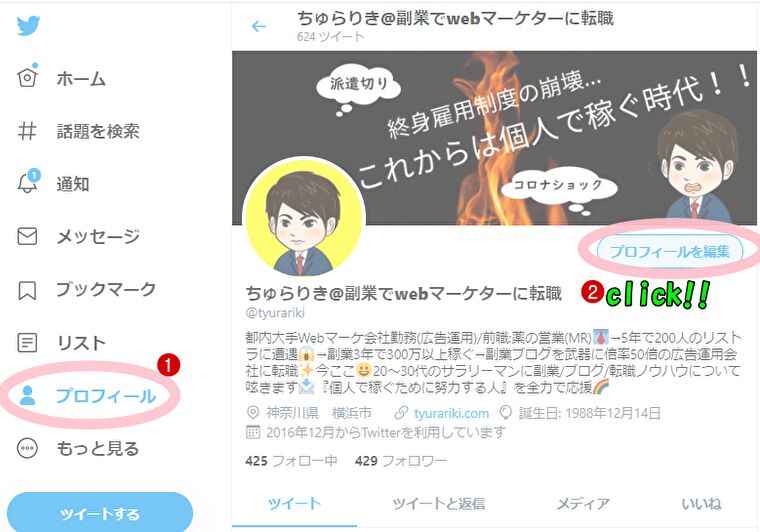
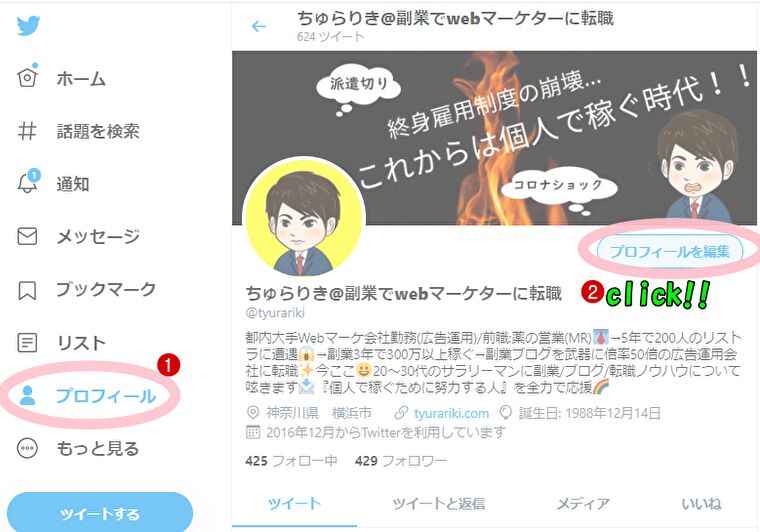
まずTwitterのサイトから
あなたのプロフィール編集を行います。
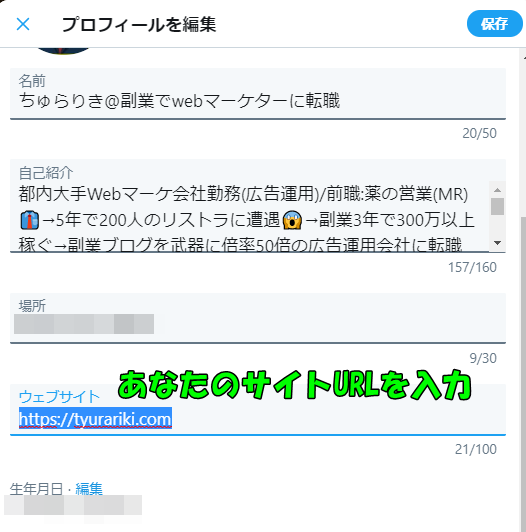
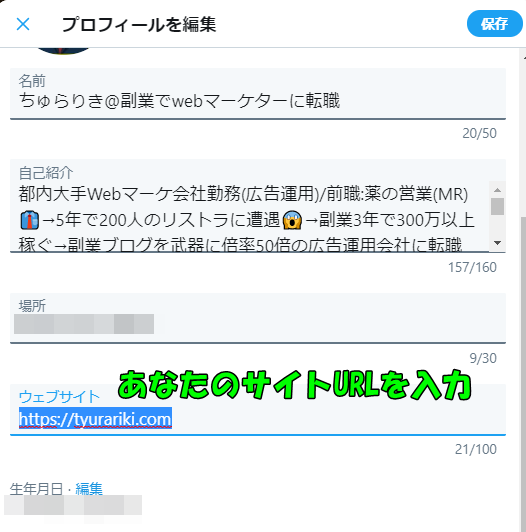
プロフィール編集を押すとこのような画面に


おそらくまだ「ウェブサイト」欄が空白なので
あなたのサイトのURLを入力して下さい!!
WordPressの設定
wordpressの設定は「All in One SEOPack」
と呼ばれるプラグインを使用します。
*wordpress有料テンプレートを利用中の方は
このプラグインを使わない例もあるので
不安な方は御使用のテンプレートのQAをチェック!!
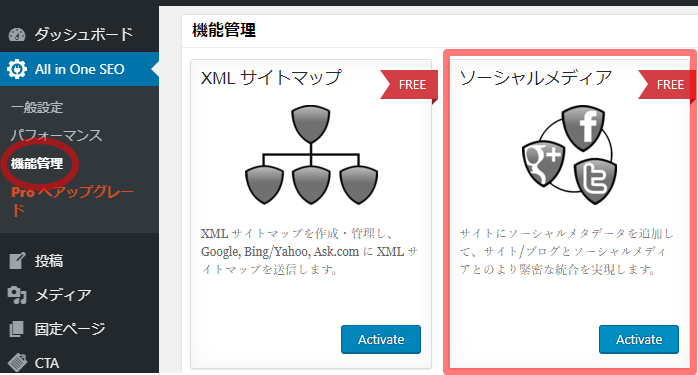
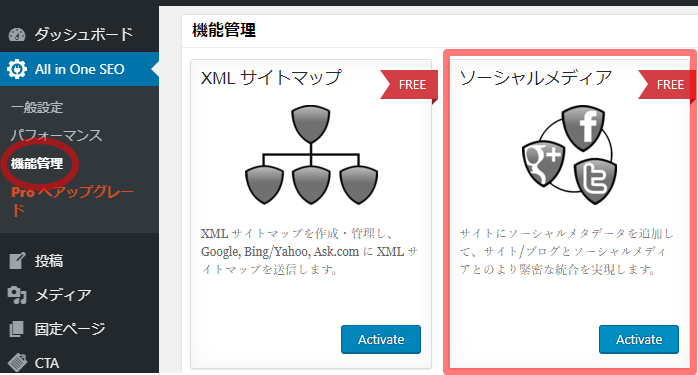
「All in One SEO」
→「機能管理(Feature Manager)」
→「Social Meta」機能を有効化します。


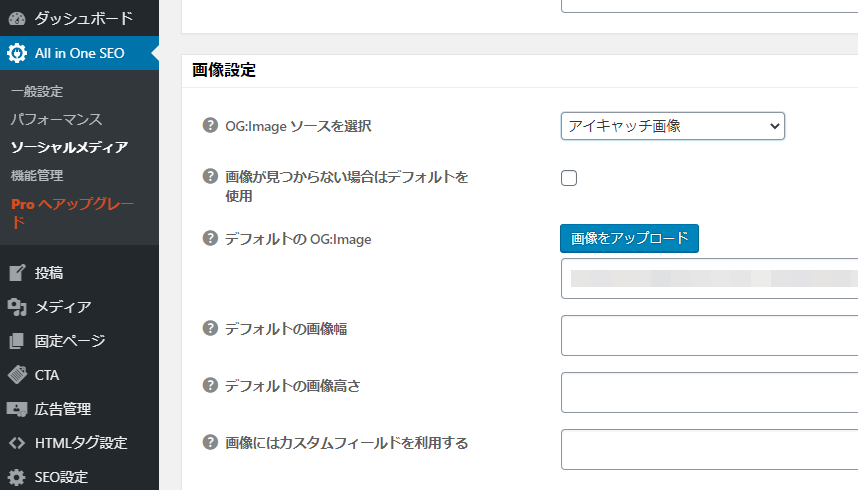
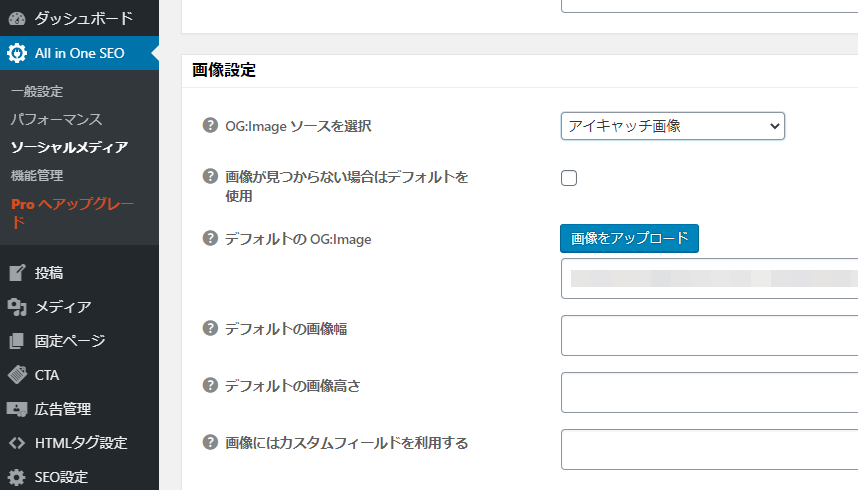
「All in One SEOPack」:画像設定
ダッシュボードから「All in One SEO」
のソーシャルメディアを選択して
下にスクロールすると「画像設定」があります。


アイキャッチ画像を選択すれば
ブログ記事をツイートしたときに
アイキャッチ画像が使われます。
*「デフォルトのOG:Image」を設定すれば
アイキャッチ画像が表示できなかった場合に
アップロードした画像が表示されます
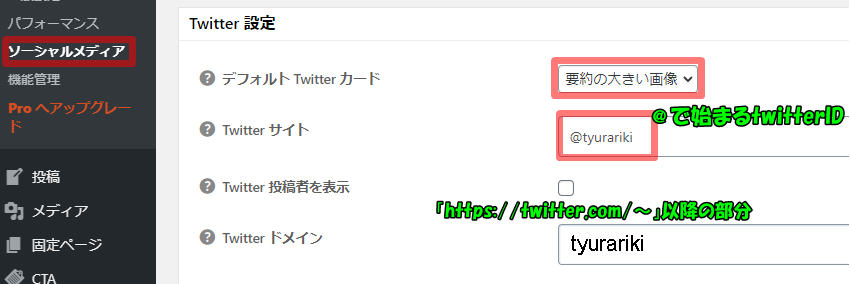
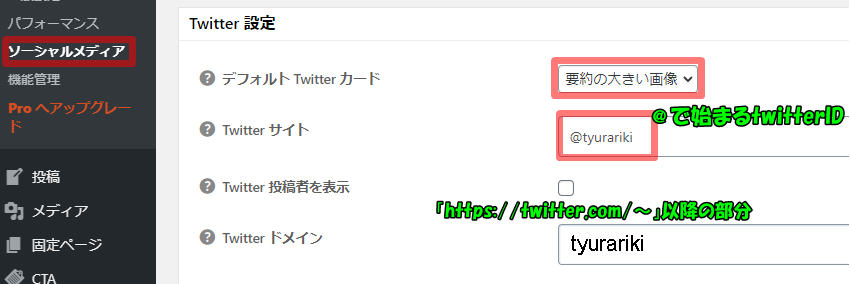
「All in One SEOPack」:twitter設定
「画像設定」からさらに下にスクロールすると
「Twitter設定」があります。


続いてソーシャルメディアの設定を行う。
1、Twitterカードは「要約の大きい画像」
2、Twitterサイトに@〇〇を記入
3、Twitterドメインを記入
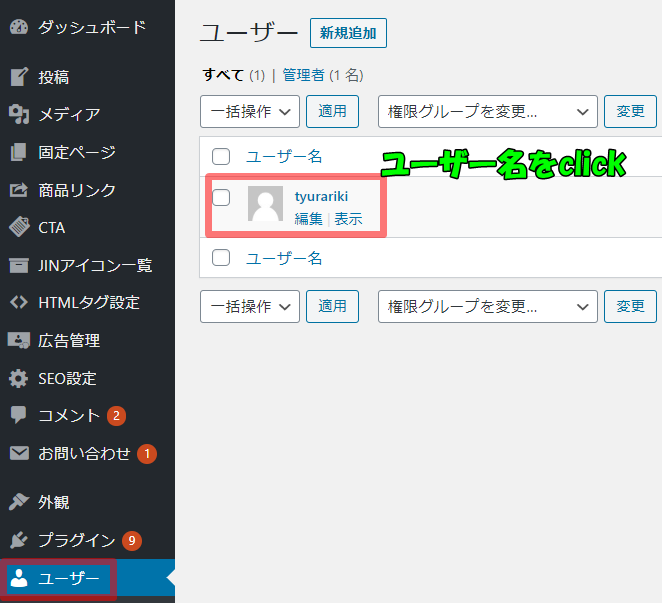
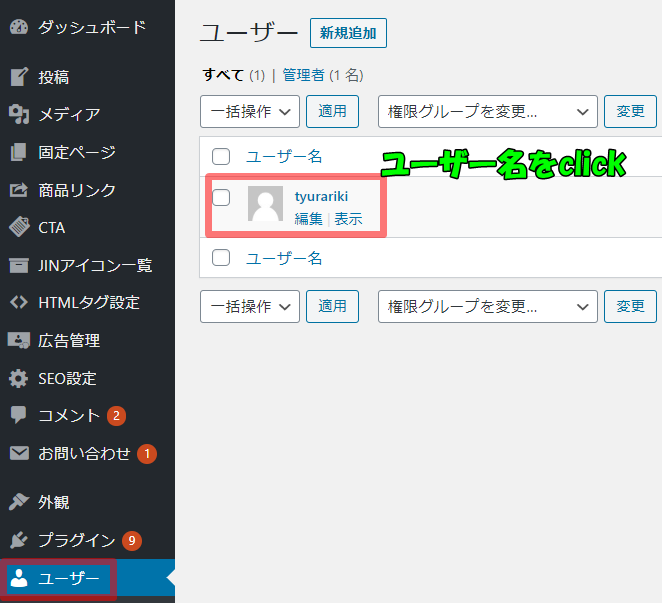
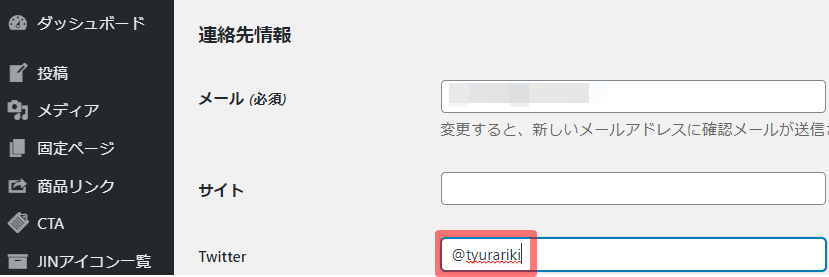
ユーザー設定
設定画面の「ユーザー」→「ユーザー名」をクリックします。


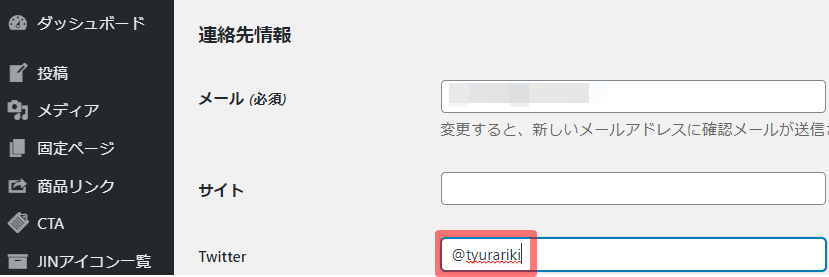
「連絡先情報」の中に「Twitter」という欄があるので
@で始まるTwitterIDを入力します。


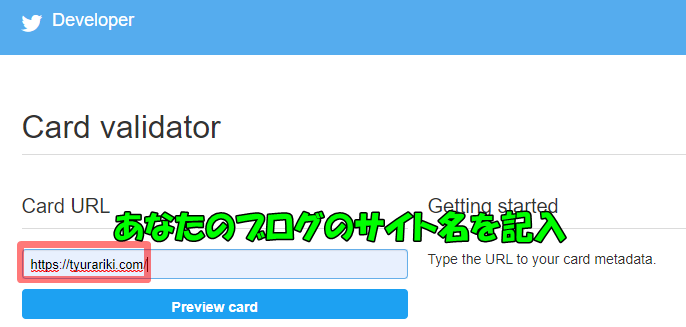
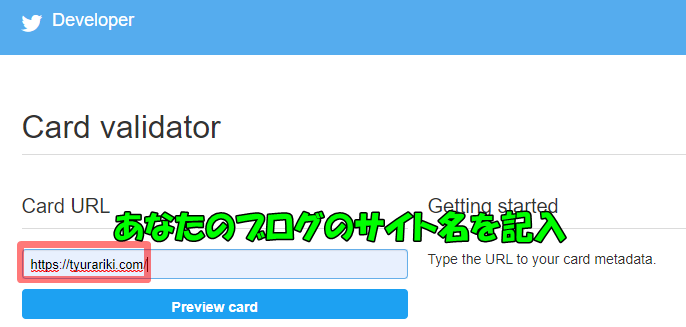
Twitterサイトの登録と確認
Twitterの検証サイトで
サイトの申請と表示確認を行います。
Twitterの検証サイトはコチラから
*https://cards-dev.twitter.com/validator


検索窓にあなたのサイト名を記入して
「Preview card」をクリック!!
*申請前の場合は「Request approval」
と表示さるので、必要事項を記入しましょう。
ブログにTwitterを埋め込む方法


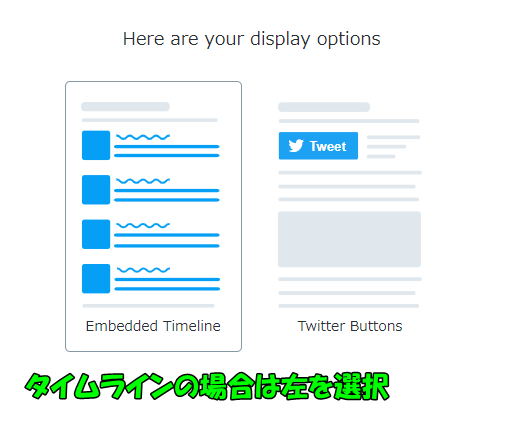
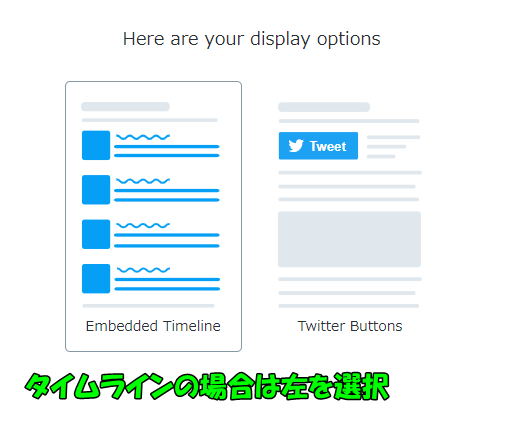
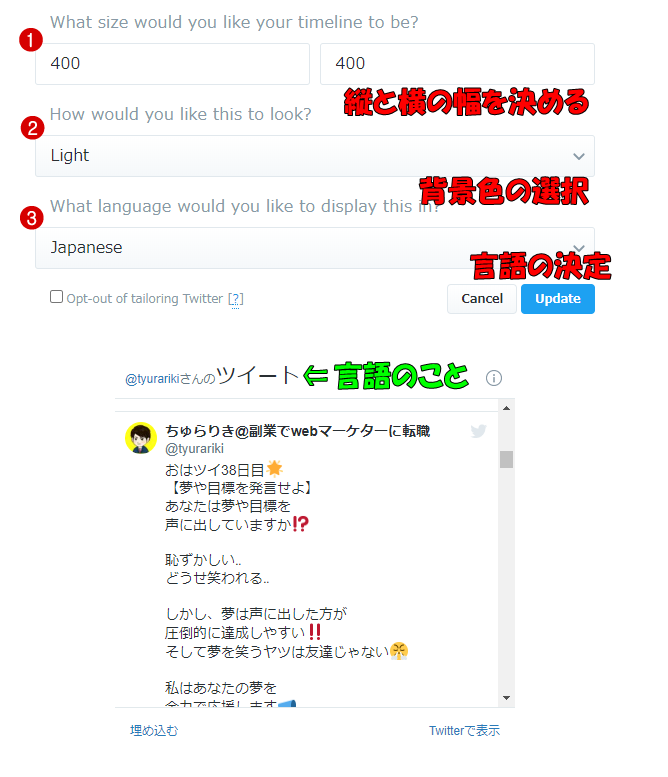
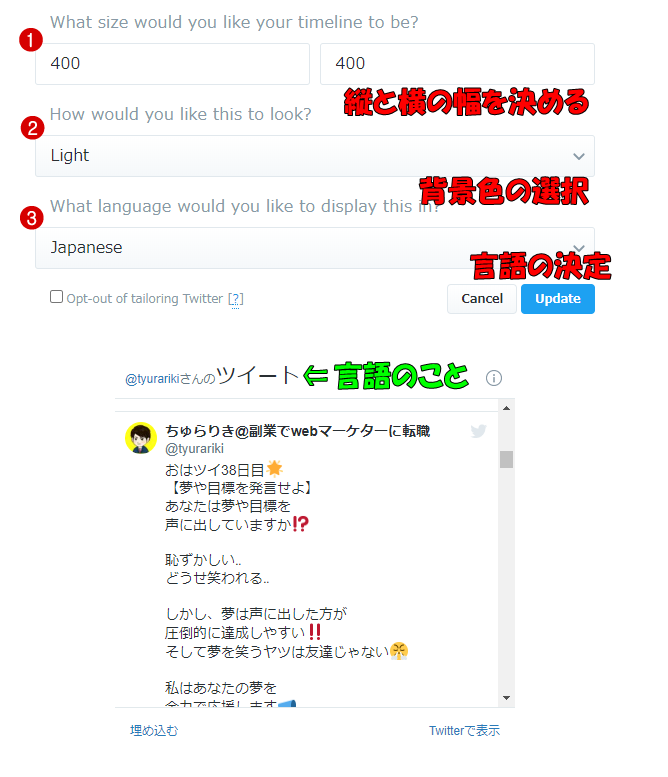
1、タイムラインを作成
2、好みの設定に変更
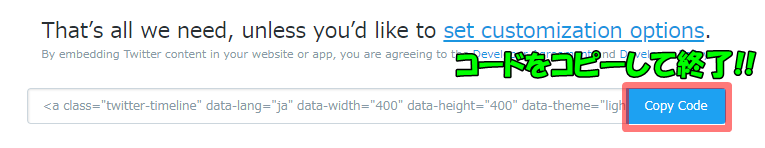
3、コードをブログに貼り付け
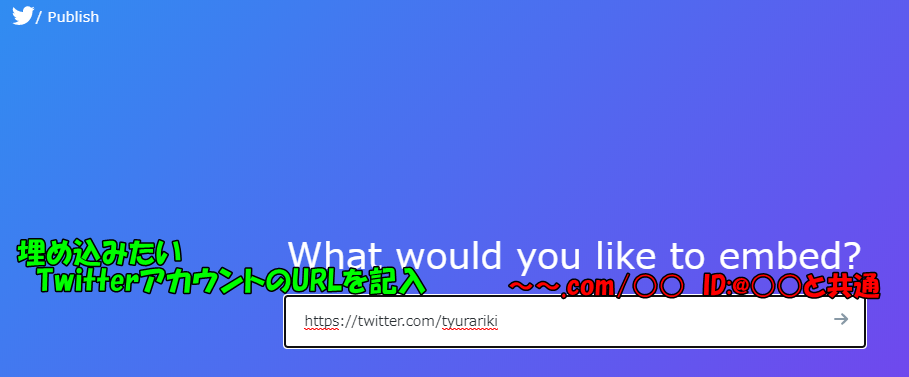
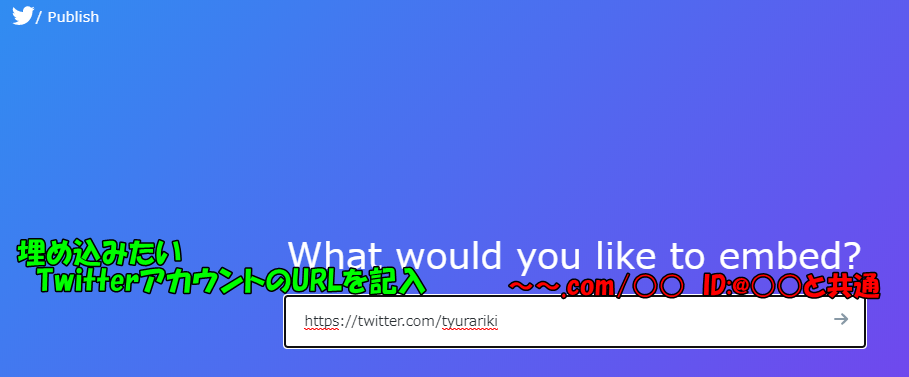
タイムラインを作成
タイムラインの作成にはtwitter公式サイトを利用します。




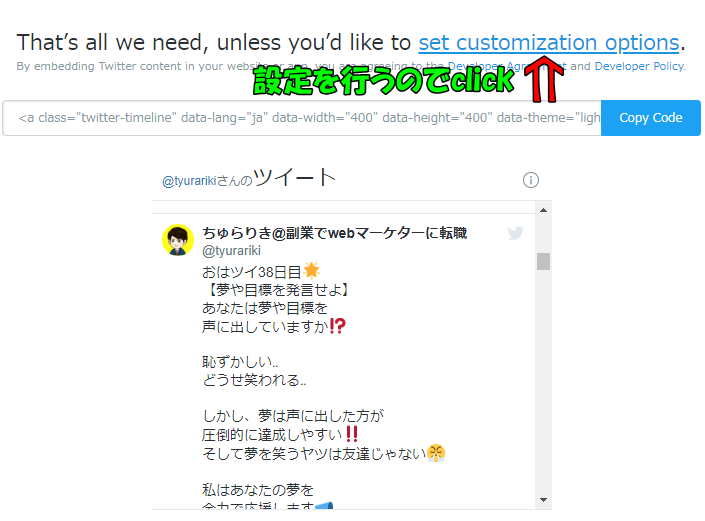
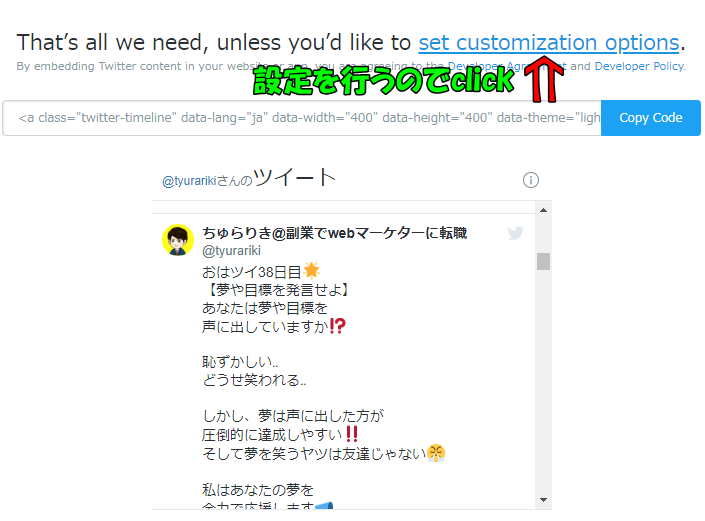
好みの設定に変更






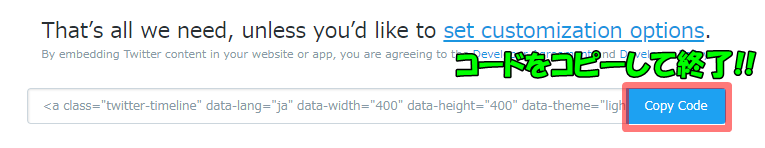
コードをブログに貼り付け
先ほどコピーしたコードを記事にやサイドバーに記入すれば終了!!
ブログにTwitter投稿を貼り付ける方法


1、ツイートの選択
2、ツイートのリンクをコピー
3、ブログにリンクを貼り付け


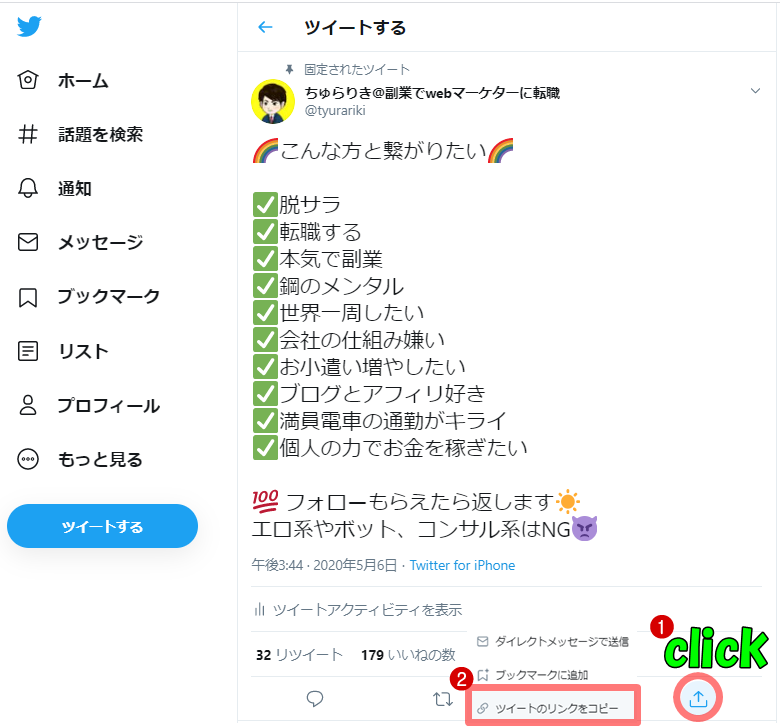
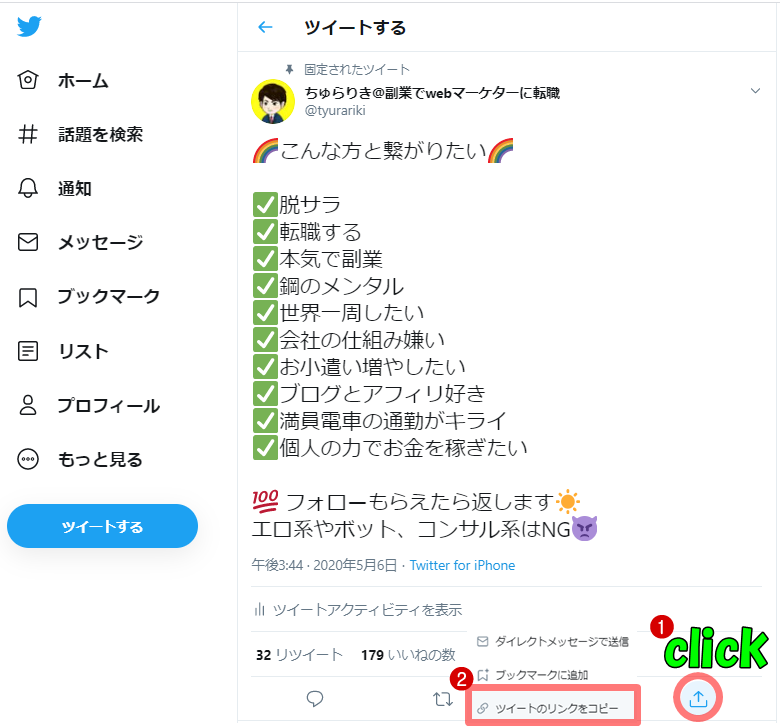
貼り付けたいツイートを表示させて
右下にある上↑をclickすれば
ツイートのリンクをコピーが選べます。
記事編集画面からコピーしたリンクを
挿入すれば作業終了!!!
https://twitter.com/tyurariki/status/1257924235135074304?s=20
まとめ
この記事ではTwitterとwordpressブログの
連携や、ツイートの貼り付けやタイムラインの
埋め込みを解説してきました。
SNSとブログの連携は集客に抜群に貢献するし
特にブログを始めた頃には重宝するはず!!
今の私もこの設定をおこなってから
毎日SNSから流入があるので、あなたも活用してください!!
リストラに2回遭遇し副業で転職しちゃった
ちゅらりきってどんな人??

製薬企業に入社したが、6年間の間に300人のリストラと事業撤退に遭遇。会社に絶望し、副業を始めて300万を稼ぐことに成功。さらには副業ブログからWEB広告運用者へと転職。信念は「精一杯夢に向かって努力したら幸せ」。会社の仕組みが嫌いで、全てのサラリーマンに個人で稼げる力が必要と考えて、ブログを書いてます。