自分で作るの??
それともプラグインを使うの??
具体的な手順を知りたい。
・サイトマップの存在理由
・Htmlサイトマップの作り方
・Xmlサイトマップの作り方
以上3点を理解できます。
あなたも何の苦労もせずにサイトマップを作成することができて
gooleのクローラーが確認するサイトマップの作成もできるのでSEO的にも有利です。
Contents
サイトマップとは


サイトマップとは、あなたのブログの地図です。
・ブログの記事数
・記事のタイトル
・カテゴリー分け
を一目で判断することができます
サイトマップ2種類は
htmlサイトマップ:読者(ユーザー)が見れるモノ
XMLサイトマップ:検索クローラー(検索順位を決める機械)が認識するモノ
Htmlサイトマップの作り方
プラグインを活用することで
自動でhtmlサイトマップを作成できます。
「PS Auto Sitemap」
とプラグインの検索窓に入力すればすぐに見つかります。
プラグインの検索やインストールまでの流れ

⓵wordpressのダッシュボードにある「プラグイン」の新規追加を選ぶ
⓶右上にある検索窓に「PS Auto Sitemap」
⓷でてきた「PS Auto Sitemap」をインストールして有効化
これでインストールは完了!設定に入りましょう。
PS Auto Sitemapの設定の流れ
PS Auto Sitemapを活用するには
固定ページを用意する必要があります。

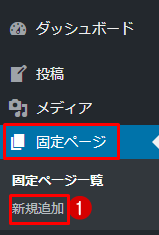
⓵ダッシュボード内固定ページの「新規追加」を選ぶ
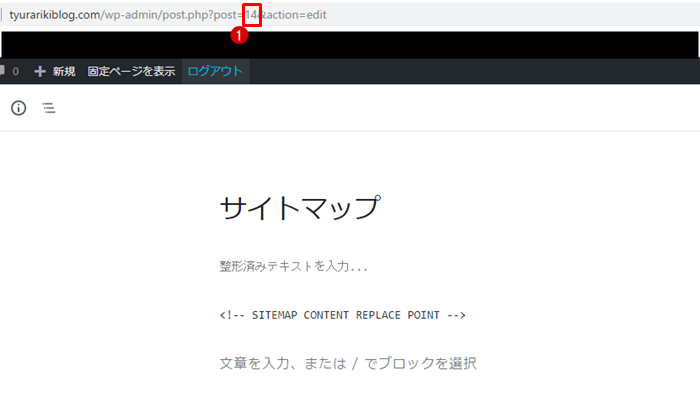
⓶タイトルを決めて、テキスト内にPS Auto Sitemap コードを貼り付ける。
コードは!– SITEMAP CONTENT REPLACE POINT —で良い。
もしくはPS Auto Sitemapの設定に乗っているコードを参照する。
⓷そして画面右上にある「公開」ボタンをクリックして、固定ページを公開しよう。
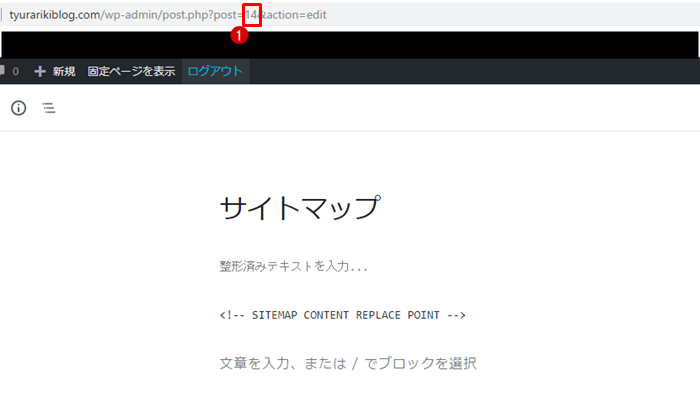
⓸公開後にブラウザに表示されている⓵の部分を覚えておく


このページにおいては「14」となっています。
URLの「〜post.php?post=[ ID ]&action〜」の
[ID]の部分にある数字を設定しないと
「PS Auto Sitemap 」は利用できないので要チェック!!
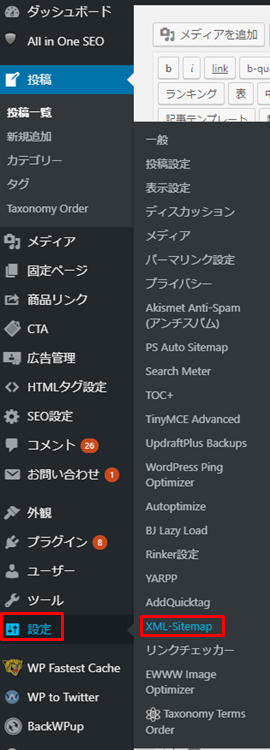
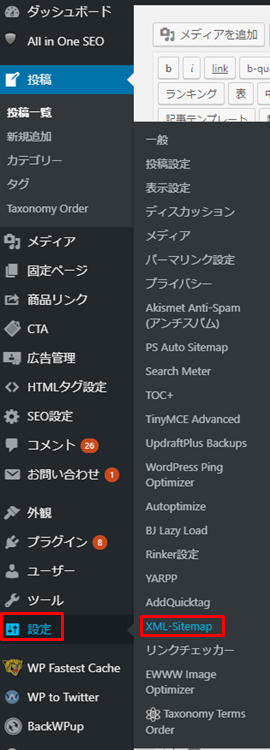
では次にダッシュボードにある
「設定」から「PS Auto Sitemap」クリック


各項目にチェックを上記のように入れて
先ほどの記憶した数字を「サイトマップを表示する記事」の欄に打ち込みます。
最後に「変更を保存する」で設定は完了
サイトマップが表示されていればokです。
XMLサイトマップの作りかた
XMLサイトマップはユーザーが見ることはできませんが
検索エンジンのため、記事のインデックスを早める
ために重要な役割を担っています。
XMLサイトマップもプラグインで作成します。
上記と同様なので割愛します
⓵「Google XML Sitemaps」の設定を行う


クリックすると以下の設定を決めなくてはいけません。
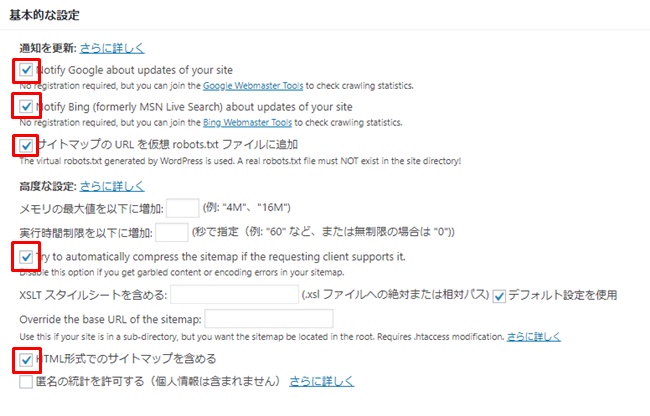
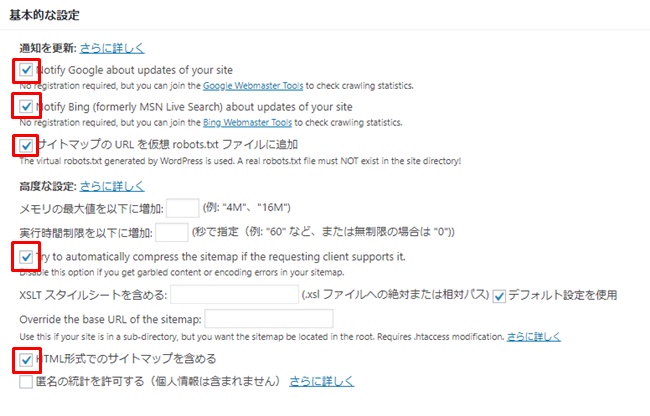
⓵基本設定
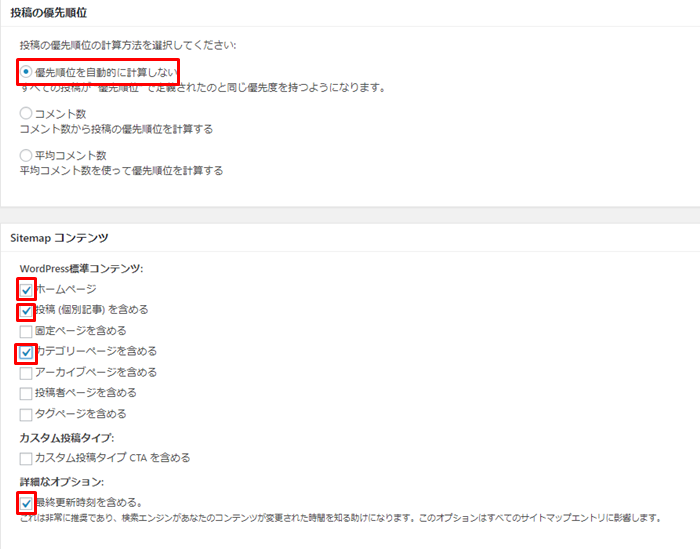
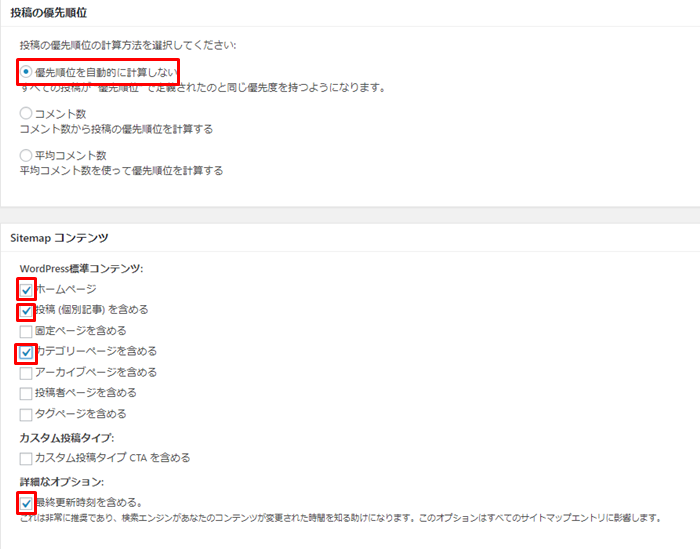
⓶表示設定
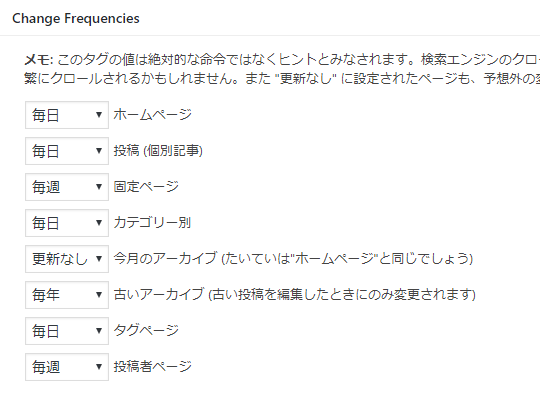
⓷更新頻度の設定
⓸優先順位の設定
⓵基本設定


冒頭の2つにチェックを入れると
ブログを新しく公開したり更新する度にGoogleに通知され
自動で早くgoogleに認識されやすくなります。
「サイトマップの URL を仮想 robots.txt ファイルに追加 」
にチェックを入れるとサイトマップの場所を
検索エンジンに正確に伝えることができる。
⓶表示設定


・ホームページ
・投稿(個別記事)を含める
・カテゴリーページを含める
・最終更新時刻を含める
にチェックを入れることで
より重要な項目のみgoogleに知らせるので
SEO対策として役に立ちます。
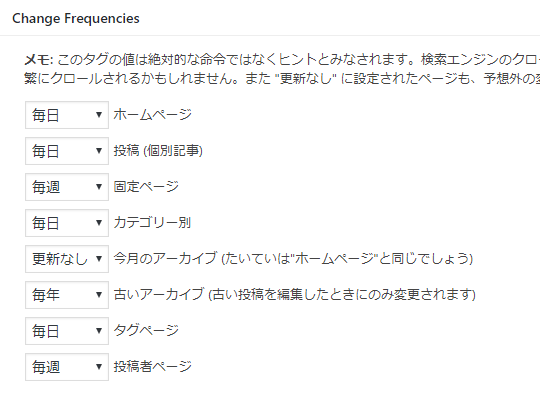
⓷更新頻度の設定


上記のように設定すれば
重要な項目を高い頻度でgoogleに認識されます。
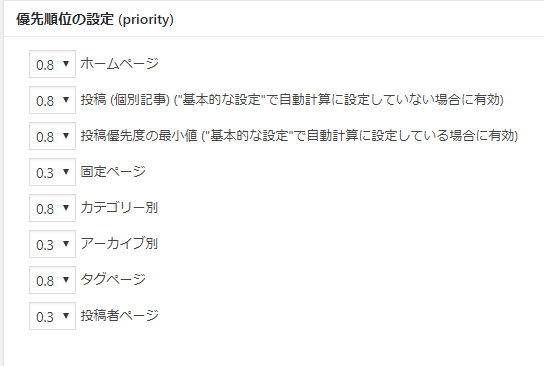
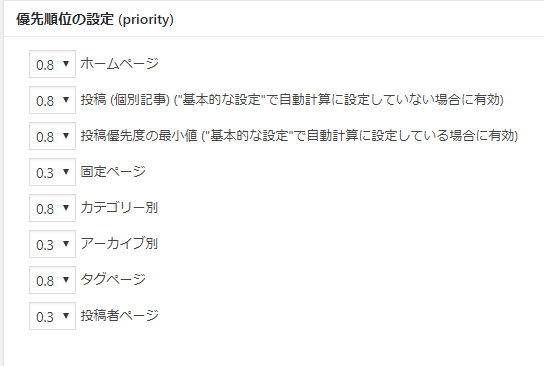
⓸優先順位の設定


0.1から1.0まで数値があり
0.1=重要ではない。1.0=最も重要となるので
値が大きいほうが重要度が高いことを示しています。
まとめ
今回はサイトマップの設定について解説してきました。
サイトマップには2つ種類がある
・HTMLサイトマップ
・Xmlサイトマップ
サイトマップはgoogleに自分のサイトを認識してもらったり
読者にサイトを分かりやすく見せるためになくてはならない存在です。
Googleアドセンスの申請にも必要になるので
再度手順を最終チェックして抜けがないか確認しましょう!!
ブログのネタに困った方はコチラへ!!


Googleアドセンスの申請を行いたい方はコチラへ!!


リストラに2回遭遇し副業で転職しちゃった
ちゅらりきってどんな人??

製薬企業に入社したが、6年間の間に300人のリストラと事業撤退に遭遇。会社に絶望し、副業を始めて300万を稼ぐことに成功。さらには副業ブログからWEB広告運用者へと転職。信念は「精一杯夢に向かって努力したら幸せ」。会社の仕組みが嫌いで、全てのサラリーマンに個人で稼げる力が必要と考えて、ブログを書いてます。